開始Kotlin
首先會看到這樣
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}
OS: 瞬間不知道該怎麼辦..
在不知道怎麼辦的時候,就Hello World吧,不對,就做個計算機吧!
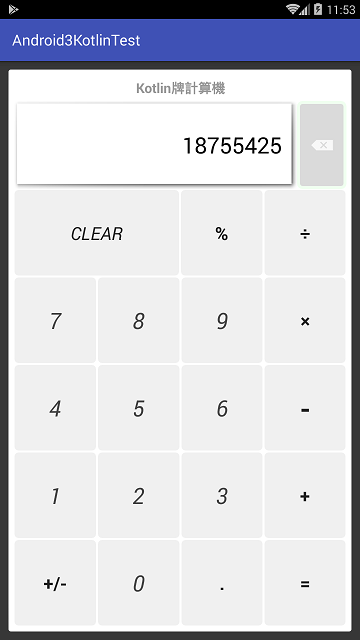
Kotlin牌計算機
於是.. 畫面先簡單設計成這樣

開始寫kotlin
以傳統製作APP的方式來看,我們第一步就是連結activity_main.xml,才能往下繼續做!!
問題來了,要怎麼連結這些按鈕、文字顯示窗口呢?
絕對不是findViewById,在kotlin擴展庫中已經對此做了優化
現在只要import kotlinx.android.synthetic.main.activity_main.*,就可以引入所有activity_main的原件,也就可以直接進行程式操作了!!
於是乎... MainActivity.kt 現在長這樣
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}
然後呢?
對!然後就是對這些物件做操作囉!
這裡介紹幾個操作方式
// scale_view = TextView (@+id/scale_view)
scale_view
