Button 按鈕設計
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/filters_buttons_selected" android:state_pressed="true" />
<item android:drawable="@color/filters_buttons" />
</selector>
android:state_pressed="true" 屬性是按下後的顏色變化

這樣就可以幫按鈕添加自訂色彩,如果使用的是imageButton
可以在android:src=" ... "設定圖片資源,即可設計出簡單美觀的自訂按鈕
設定圓角
如果要設定圓角及其他特效,就不能直接於
item之後設定android:drawable="xx",否則其他設定都會被這個顏色給覆蓋。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 按下後的狀態 -->
<item android:state_pressed="true">
<shape android:shape="rectangle">
<!-- 該按鈕按下後的顏色 -->
<solid android:color="@color/dred"/>
<!-- 圓角呈度 -->
<corners android:radius="30dp" />
<!-- 邊框寬度和顏色 -->
<stroke android:width="2dp" android:color="#538394" />
</shape>
</item>
<!-- 預設的狀態 -->
<item>
<shape android:shape="rectangle">
<corners android:radius="30dp" />
<solid android:color="@color/fred"/>
<stroke android:width="2dp" android:color="#538394" />
</shape>
</item>
</selector>
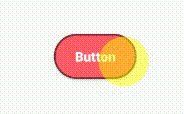
實現效果

設定圓型Button及漸層色彩
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<!-- 設定為圓型型狀 shape="oval" -->
<shape android:shape="oval">
<!-- 起始色彩為 #0A9BCD -->
<gradient android:startColor="#0A9BCD"
<!-- 最終色彩為 #083B4D-->
android:endColor="#083B4D"
<!-- 漸層半徑 -->
android:gradientRadius="60dp"
<!-- 漸層模式 -->
android:type="radial"/>
<corners android:radius="30dp" />
<stroke android:width="2dp" android:color="@color/strokec" />
</shape>
</item>
<item >
<shape android:shape="oval">
<corners android:radius="10dp" />
<solid android:color="#0A9BCD"/>
<stroke android:width="2dp" android:color="@color/strokec" />
</shape>
</item>
</selector>
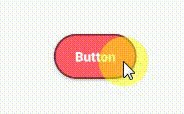
實現效果

交叉使用
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape android:shape="oval">
<gradient android:startColor="#0A9BCD"
android:endColor="#083B4D"
android:gradientRadius="60dp"
android:type="radial"/>
<stroke android:width="2dp" android:color="@color/strokec" />
</shape>
</item>
<item >
<shape android:shape="rectangle">
<corners android:radius="20dp" />
<solid android:color="#0A9BCD"/>
<stroke android:width="2dp" android:color="@color/strokec" />
</shape>
</item>
</selector>
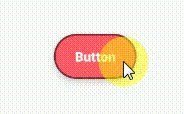
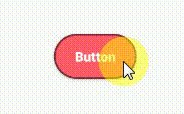
實現效果
