Firebase - Functions
由於想自己寫一個註冊帳號、取資料的功能,所以想藉由Firebase的整合功能來達成目的 用到的有Authentication、Realtime Database、Functions,前兩個幾乎不用動到。

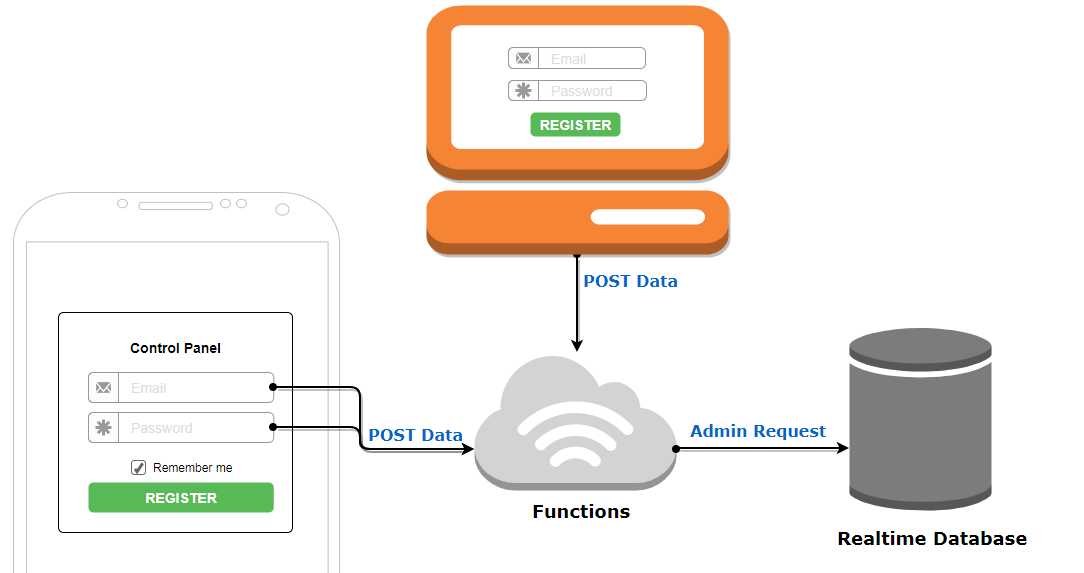
- 寫出註冊、取得資料庫資料的API之後,不管是IOS、Android、Web都只要用同樣的POST訊息註冊帳號,以及透過GET取得資料庫資料,如此一來可以省下在各終端分別寫程式與伺服器連結的麻煩
index.js程式碼
const functions = require('firebase-functions');
const admin = require('firebase-admin');
admin.initializeApp(functions.config().firebase);
// https://us-central1-projectname-xxxxx.cloudfunctions.net/ShowEvent?UID=TEST
exports.showEvent = functions.https.onRequest((req, res)=>{
var name = req.query.UID
return admin.database().ref('User/' +name).once('value', (snapshot) => {
var event = snapshot.val();
var userData = event.userData;
//取得Database內的資料並回傳JSON格式字串
res.send(userData);
});
});
//GET https://us-central1-projectname-xxxxx.cloudfunctions.net/register?uid=121223311221321&userData={"name":"John","Phone":"0989987987"}
//POST https://us-central1-projectname-xxxxx.cloudfunctions.net/register
exports.register = functions.https.onRequest((req, res)=>{
var userid = req.query.uid;
var responsedata = req.query.userData;
// 這個寫法可接受GET也可接受POST
if (!userid) {
userid = req.body.uid;
}
if (!responsedata) {
responsedata = req.body.userData;
}
//接收JSON字串並轉為JSON物件,便於存入Database
var userdata2 = JSON.parse(responsedata);
//將資料存入Database中
admin.database().ref('User/' + userid).set(userdata2);
res.send(userdata2)
});
這算是一個寫在Firebase的程式,透過我們自己設計的API,可以輕易達成跨平台的功能~
光是寫出這幾行看似簡單的程式碼,其實花了我一兩個月的時間,平常上班只使用Java,看到Javascript其實有點難轉換過去,加上一開始對於後端的程式碼溝通完全不懂,只能慢慢摸慢慢碰,最終終於寫出這樣幾行的程式,也完成了自己製作註冊平台的想法! 在此紀錄下來~
Reference
http://m.jb51.net/article/81880.htm https://firebase.google.com/docs/database/admin/save-data https://developer.mozilla.org/zh-TW/docs/Web/JavaScript/Reference/Global_Objects/JSON/parse http://miisoo.blogspot.tw/2008/01/javascript-string-operations.html https://openhome.cc/Gossip/JavaScript/JSON.html